Animating jellyfish
Hi! My name is Thomas Schrama and I’m the 3D artist here at YiPP. My job is to create all the cool 3D content for the interactive applications. What I like most about working at YiPP is the many different styles and applications we get to make. Because of this diversity, there is always something new to do and learn.
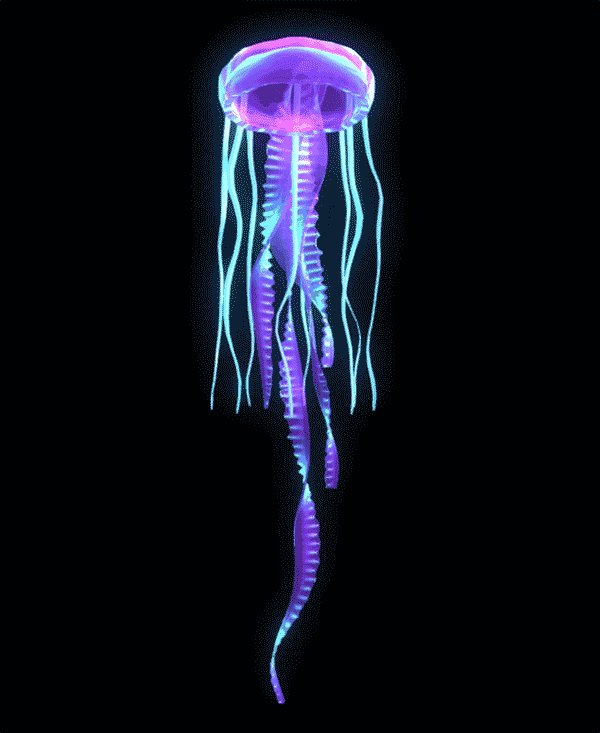
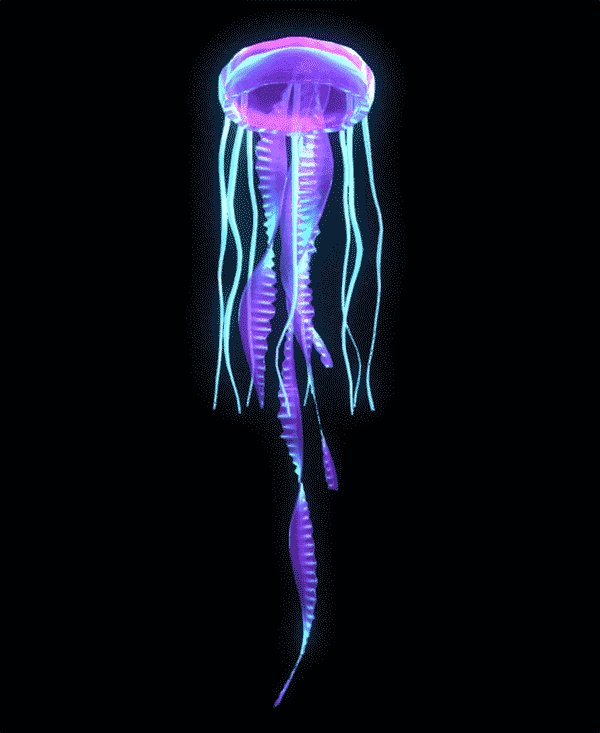
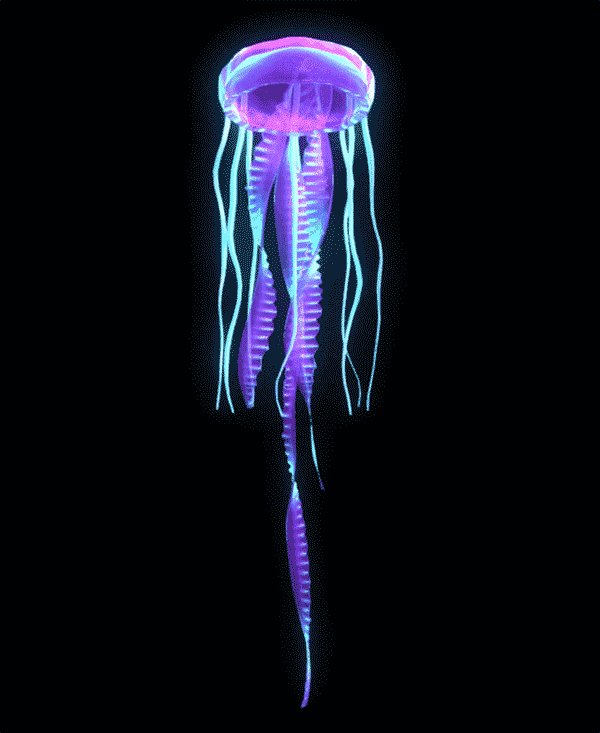
When I heard that I had to create a jellyfish I knew it was going to be a challenge. Making organic 3D models and animations look believable is always hard, so this was the perfect moment to learn new things. I decided not to make the jellyfish look super realistic, but a bit more stylized with bright glowing colors to make them “pop” more on a projector. To make it still look cool and realistic I wanted to focus more on the animation. I used a combination of 2 different techniques to get the final animation for the jellyfish.
Animations
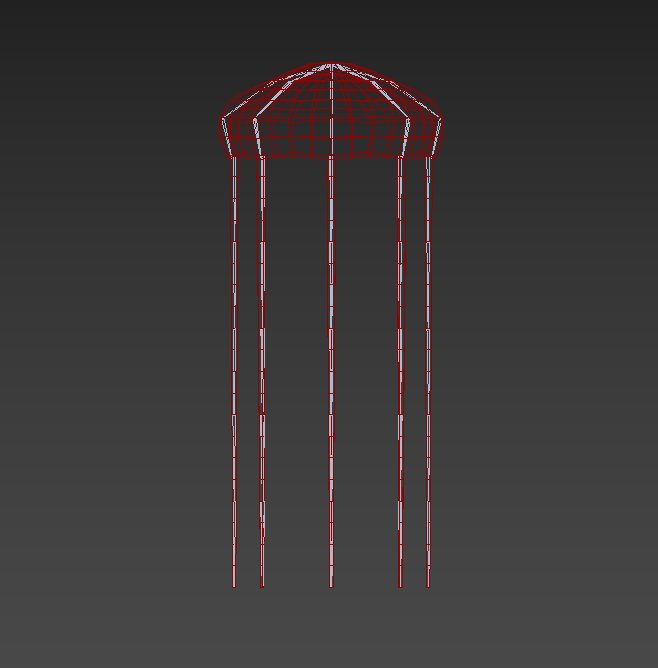
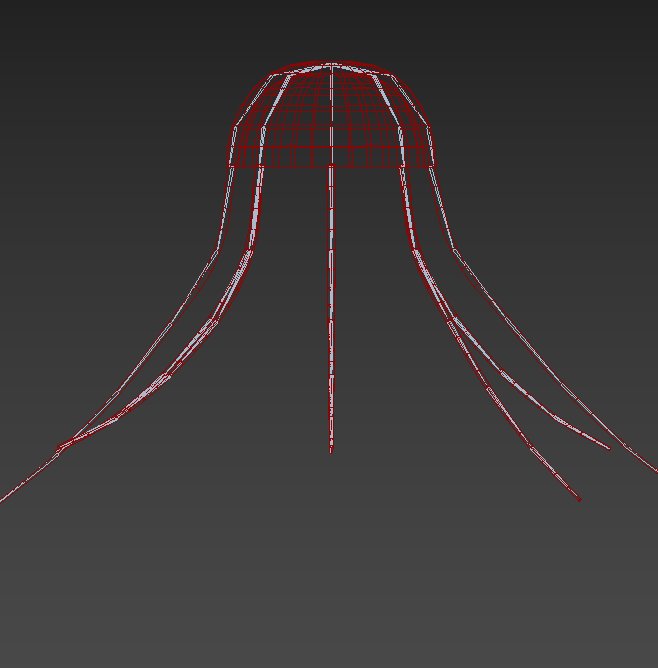
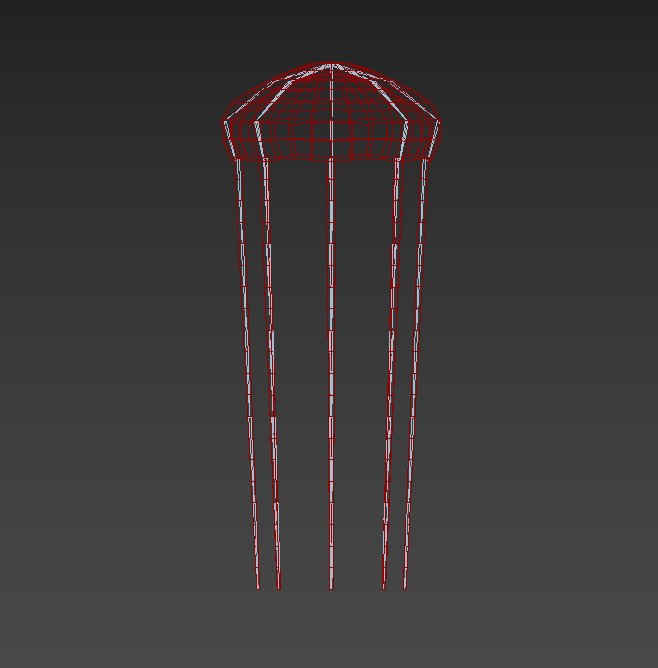
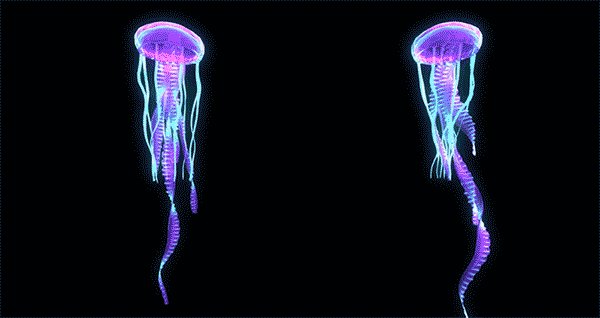
The animation was the hardest part of this model, because of all the “floating” tentacles. I knew I needed different kinds of techniques to make the animations look believable. In games 3D models are animated with “bones”. You link parts of the model to different bones and animate the bones. To start I made this simple base animation of the jellyfish body with the tentacles.

Bone Animation

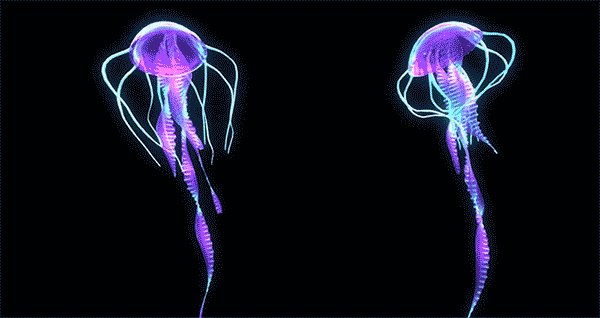
Left: without "Swingbone" Right: With "Swingbone"
Shaders
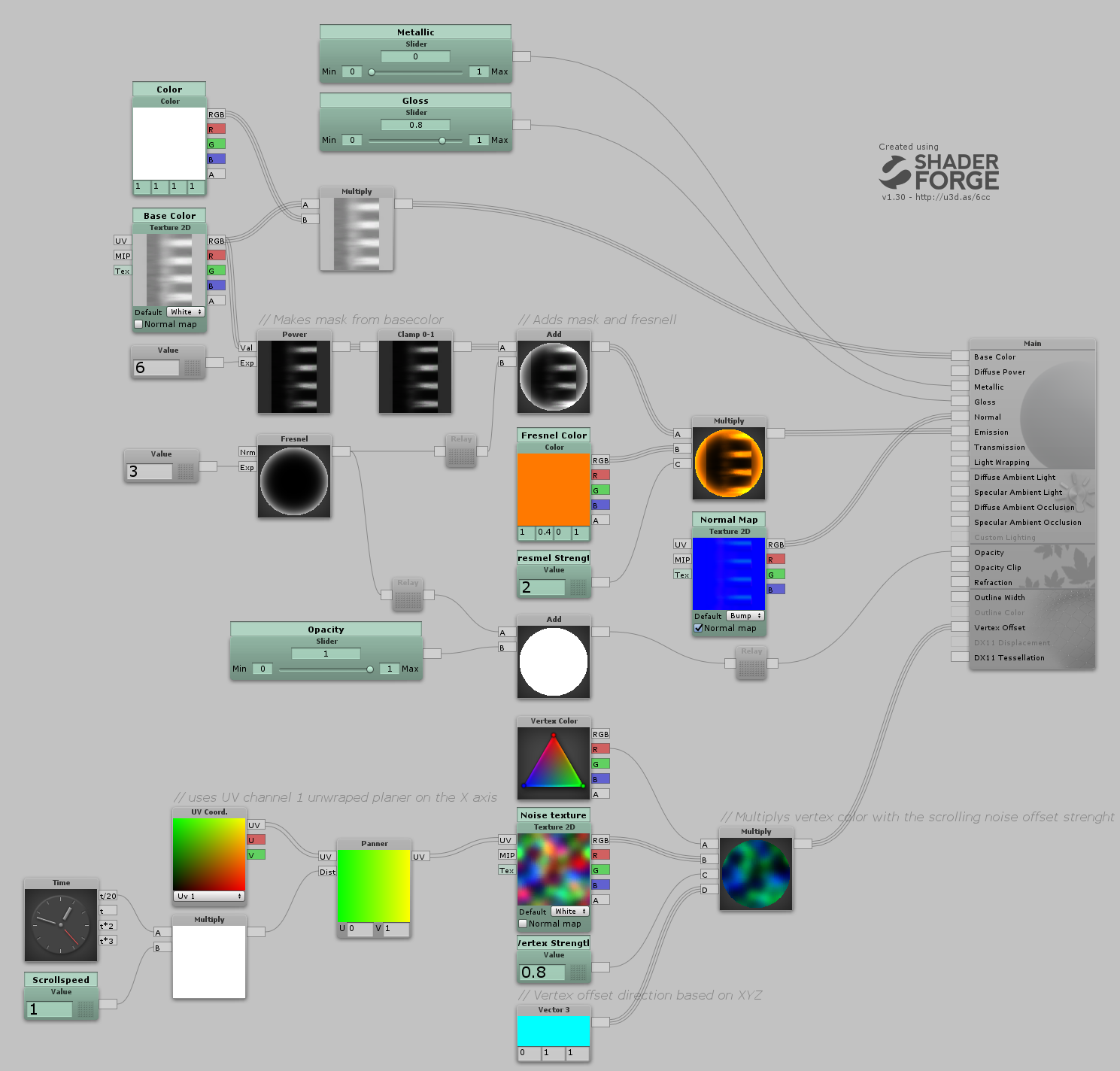
Since a couple of months i've been experimenting how to create shaders in unity. Shaders are basically a script that applies colors, reflections and all kind of things to your 3D model. To make my shaders I use a program called ShaderForge in Unity. ShaderForge is a node based scripting program, so instead of writing code I have a visual node tree.

Shader node tree
Lets go a little bit indepth:
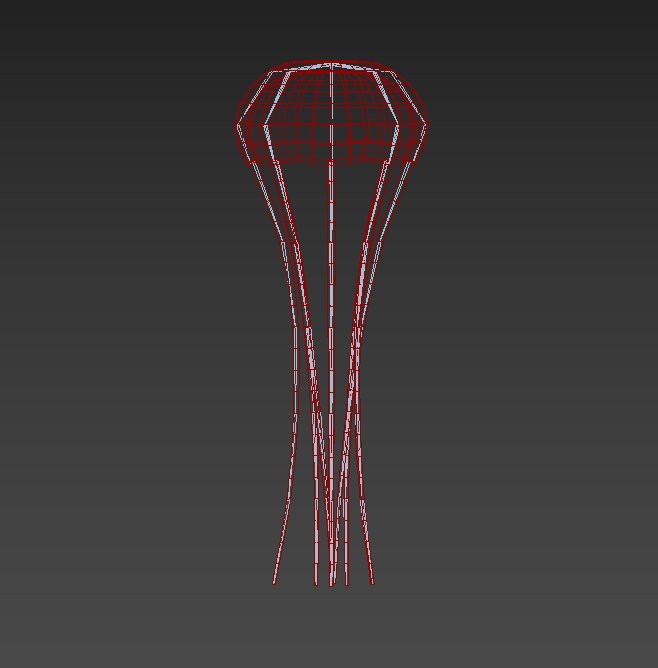
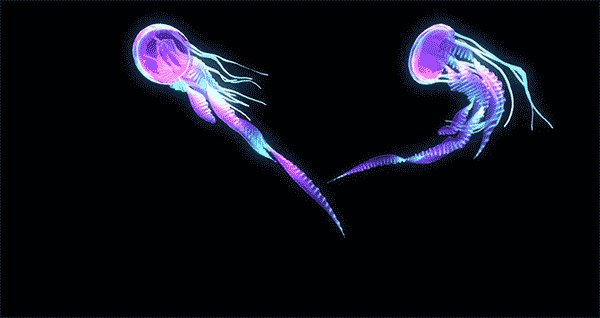
I added some extra animation in the shader itself. I use a function thats called Vertex Offset. A vertex is a point in the 3D model, In the shader I can move those vertexes.
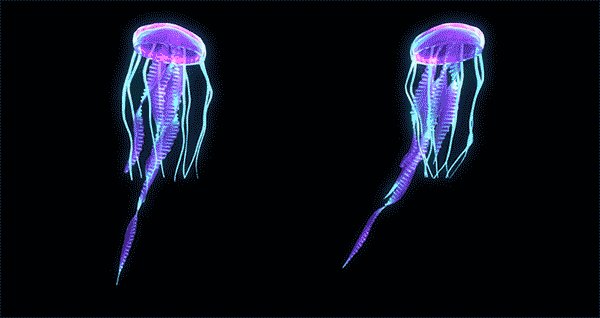
In bottom part of the shader-tree I made a scrolling UV. What this does is scrolling a texture endlessly from top to bottom.
I connect the scrolling texture part with a Perlin noise texture. The tentacles now move with a nice wavy movement.

Vertex offset animation
It's always fun to see the end result of models and animation, and I hope you learned some new things about the whole animation process of this jellyfish.
